Table of contents
No headings in the article.
Optional chaining was relatively recently introduced in ECMAScript 2020 (ES2020). Optional Chaining is a method of safely accessing nested objects without worrying that one of the properties or methods might not exist. It's like asking a series of questions and getting a response only if the answer exists.
Here's an example: imagine you have an object called "person" which contains several nested properties, including "address" and "city". If you want to access the city property, you might write:

However, what if the "address" property doesn't exist in the "person" object? Then you would get an error because you can't access a property of undefined.
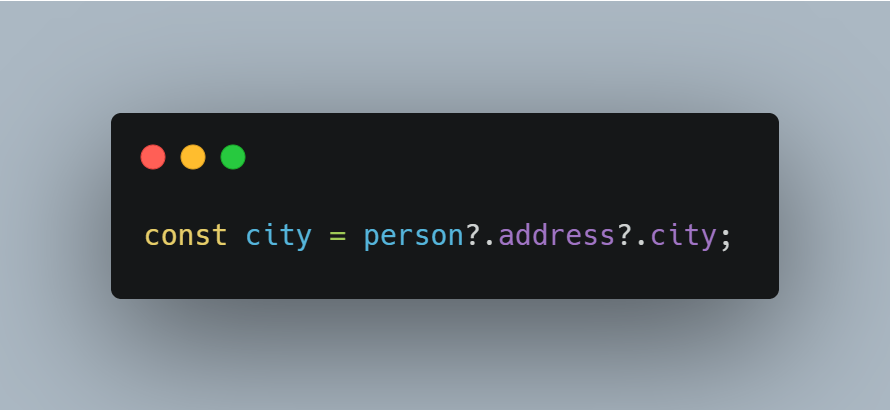
With optional chaining, you can modify the above code to look like this:

The question marks in the code make sure that the code doesn't break if either "address" or "city" is missing. If either property is undefined, the expression will evaluate to undefined rather than throwing an error.
This is a very useful feature when dealing with large objects that have many nested properties, and when you can't guarantee that all properties will always exist.
Optional chaining helps to make sure that our code doesn't crash when we are trying to access nested properties of an object that are defined. This can be very helpful for instance when we try fetching from an external api or have to go through a large database where there might be some missing fields.
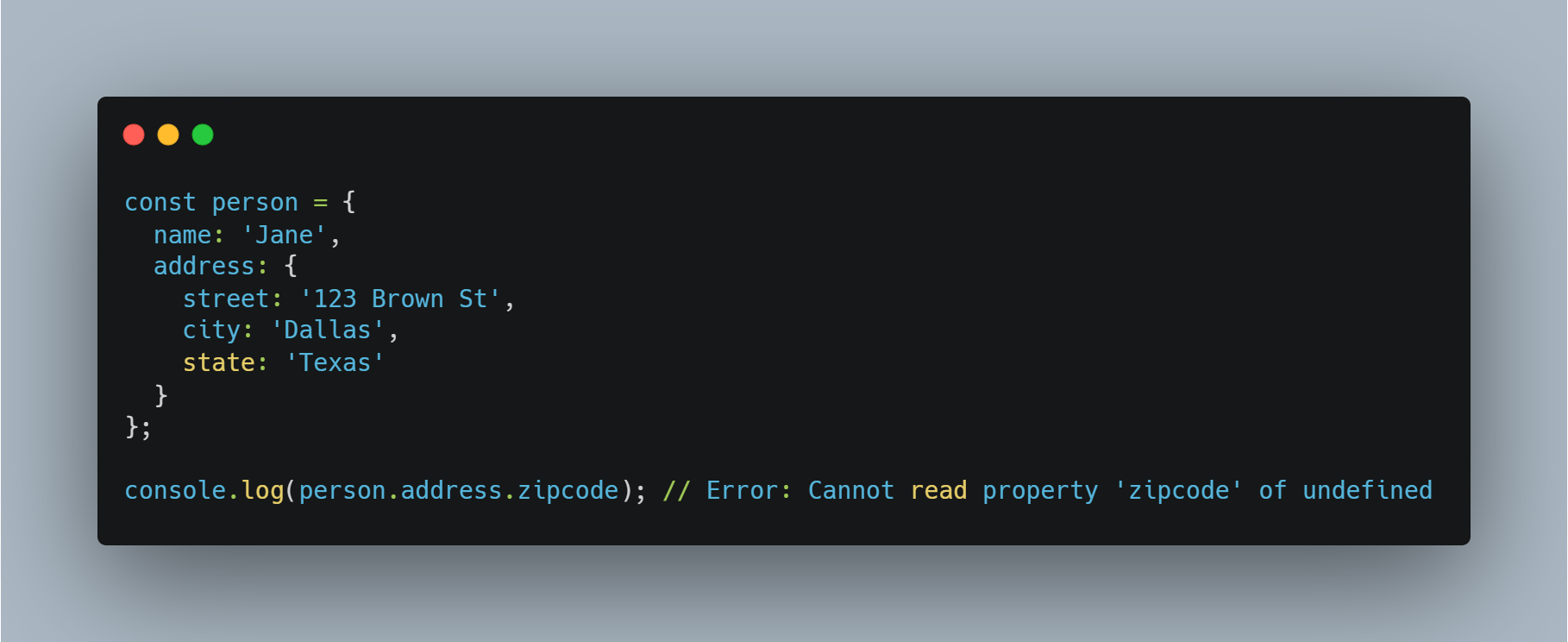
Here's a practical error that might be run into which optional chaining helps solve:

In the example above, trying to access the zipcode property of the address object results in an error because address is not defined and our code crashes.
Here's the same example with optional chaining:

In the example above, we attempt to access the zipcode property of the address object. The ?. operator checks if the object on the left-hand side of the operator is null or undefined before attempting to access the property on the right-hand side. If the object is null or undefined, the expression returns undefined instead of throwing a TypeError.
In this case, since zipcode is not a property of the address object, the expression will return undefined. This is because the address object does not have a zipcode property defined.
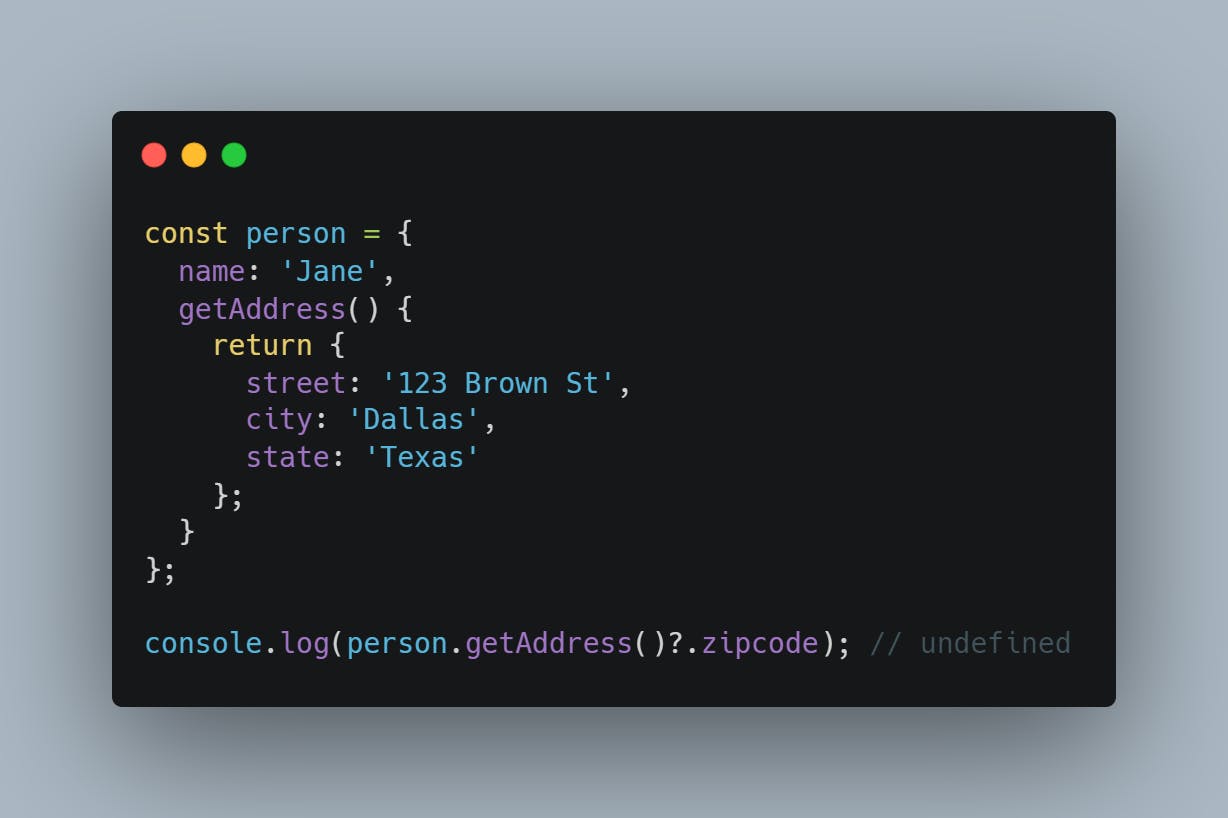
Optional chaining can also be used with function calls. Here's an example:

In the example above, the optional chaining operator is used to call the getAddress() function and access the zipcode property of the returned object. If getAddress() returns undefined, the expression will evaluate to undefined.
In summary optional chaining allows us to safely access properties of an object without causing an error in case the property is nullish (undefined or null). It also short-circuits evaluation and returns undefined if any intermediary property is nullish, making the code more concise and readable.
Thank you for reading. Please comment, ask a question or share your own understanding of this topic if possible.
